Chapter 9. Displaying All Records in Edit Mode
Contents
9.1 BuildForm Method

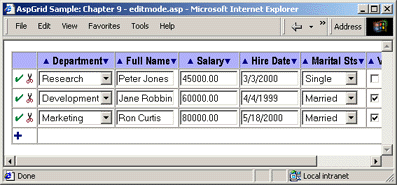
This technique is demonstrated by the code sample http://localhost/aspgrid/09_editmode/editmode.asp. The ASP code contained in this sample is virtually identical to that of the previous chapter, except that a call to Grid.Display( False ) is replaced by
The BuildForm method is very similar to Display( False ) in the sense that it does not send HTML code directly to the browser and populates the Grid.Output collection instead. The only difference is that BuildForm forces every record in the grid to be displayed in the edit mode.
Note that there is no need for edit or cancel buttons anymore. Each record is now equipped with the Save and Delete buttons. Note also that this mode does not allow you to make changes in several records and save them at once. Records must still be edited and saved one at a time. The only advantage is that you don't have to click on the edit button before you can start editing a record.
9.2 Client-side Validation Issues
To be able to differentiate between the multiple forms, AspGrid generates unique NAME attributes for each <FORM>. The edit forms are named as follows: AspGridFormEdit1_xxx, where xxx is the identity column's value for the respective record. The "Add New" form, if present, has the name AspGridFormSave1.
Now that every form has a unique name, a form must somehow pass its identity to the validation procedure upon form submission. This is achieved as with the help of a place holder ???:
AspGrid will automatically replace the ??? with the respective identity column value, so that the <FORM> tags will look similar to this:
The Add New form will use 0 for the identity value, as follows:
The Validate routine must be changed accordingly to take into account the identity argument:
function Validate(number)
{
var FormName;
if( number == 0 )
FormName = "AspGridFormSave1";
else
FormName = "AspGridFormEdit1_" + number;
// Make sure Name is filled
if( document.forms[FormName].FIELD3.value == "" )
{
alert('Name must be filled.');
document.forms[FormName].FIELD3.focus();
return false;
}
// other validation conditions ...
return true;
}
</SCRIPT>
As far as the deletion confirmation dialog box is concerned, nothing new needs to be done there. Just set the property Grid.DeleteButtonOnClick to a verbal message you want this dialog to display:
9.3 Updating All Records At Once
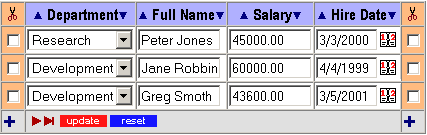
The rows will no longer have Save and Delete buttons on the sides. Instead, a single Update button will be displayed in the footer of the grid, and a checkbox will be provided for each row to mark it for deletion, as follows:

A user can make changes to one or more rows, and mark other rows for deletion by checking off the appropriate checkboxes. All changes are saved by clicking the Update button. The changes are also saved when the navigation buttons are clicked when present.
The usage of Grid.BuildForm( False ) is demonstrated by the code sample http://localhost/aspgrid/09_editmode/update_all.asp. The Update-All-At-Once technique requires a more complicated client-side JavaScript validation code that the techniques we have seen before. The ASP code that follows a call to BuildForm(False) is also slightly different than that used with BuildForm().
Here are some highlights of the sample file update_all.asp:
...
' Specify a client-side JavaScript validation routine
Grid.FormOnSubmit = "return Validate();"
...
' Use POST method instead of GET
Grid.MethodGet = False
...
%>
Notice that we do not use the ??? signs in the validation routine because only one form will be generated. Also notice that this mode of operation involves submitting large amounts of data, and therefore the POST method should be used.
Grid.BuildForm( False )
' Display grid manually
Response.Write Grid.Output.TableTag
Response.Write Grid.Output.CaptionTag
' Display Header
Set HRow = Grid.Output.HeaderRow
Response.Write HRow.TR
For Each Block in HRow.Blocks
Response.Write Block.Value
Next
Response.Write HRow.CloseTR
' <FORM> tag for the entire grid body and footer
Response.Write Grid.Output.Form
' Display Body
For Each Row in Grid.Output.Rows
Response.Write Row.TR
For Each Block in Row.Blocks
Response.Write Block.TD
Response.Write Block.Font
Response.Write Block.Value
Response.Write Block.CloseFont
Response.Write Block.CloseTD
Next
Response.Write Row.CloseTR
Next
' Display Footer
Set FRow = Grid.Output.FooterRow
Response.Write FRow.TR
For Each Block in FRow.Blocks
Response.Write Block.TD
Response.Write Block.Value
Response.Write Block.CloseTD
Next
Response.Write FRow.CloseTR
' Display </FORM>
Response.Write Grid.Output.CloseForm
' Display </TABLE> tag
Response.Write Grid.Output.CloseTableTag
%>
Notice that multiple calls to Response.Write Row.Form and Response.Write FRow.Form are replaced by a single call to Response.Write Grid.Output.Form since both the entire body and footer areas are now part of a single <FORM>. Other than that, this code is identical to the sample file editmode.asp.
Client-side JavaScript validation is code is slightly more complicated because we need to loop through multiple rows when the Update button is pressed. We also need to provide a separate validation piece for the Save button used in the Add New form. Here is the abridged version of the validation routine:
function Validate()
{
var FormName, NumRec;
FormName = "AspGridFormSave1";
// check whether the Update or Save button is clicked.
// In the latter case, the item AspGridUpdateRows1 is undefined
NumRecItem = document.forms[FormName].elements['AspGridUpdateRows1'];
if( typeof(NumRecItem) == "undefined" )
{
// Validate new record if Save is clicked
// Make sure Name is filled
if( document.forms[FormName].elements['FIELD3'].value == "" )
{
alert('Name must be filled.');
document.forms[FormName].elements['FIELD3'].focus();
return false;
}
' Other validation conditions
...
}
// Validate all records if UPDATE is clicked
// get number of visible records
NumRec = NumRecItem.value;
for(i = 1; i <= NumRec; i++ )
{
// if this record is marked for deletion, do not validate it.
// [0] and [1] are used because we have two check boxes
// with the same name on both sides.
// If only one control column were visible, we would not need those.
if( document.forms[FormName].elements['RowDelete1_' + i][0].checked
|| document.forms[FormName].elements['RowDelete1_' + i][1].checked )
continue;
// Make sure Name is filled
if( document.forms[FormName].elements['FIELD3_' + i].value == "" )
{
alert('Name must be filled.');
document.forms[FormName].elements['FIELD3_' + i].focus();
return false;
}
... ' Other validation conditions
}
return true;
}
</SCRIPT>
The validation routine, when present, is invoked by both the Update and navigation buttons.

