Chapter 3: Object Model Overview
Contents
3.1 The Grid Object
The AspGrid object model has a hierarchical structure with the Grid object being the root of the hierarchy. The Grid object is the only one creatable directly, via the Server.CreateObject method. All the other objects can only be obtained via properties and methods of Grid and other objects. An instance of the Grid object is to be created as follows:
The main purpose of the Grid object is to serve as an "object factory" for other objects such as Table or Column. The Grid object also provides quite a few properties that control the appearance and behavior of the grid as a whole, such as Grid.ReadOnly or Grid.MaxRows. Click here for the complete list of Grid's properties and methods.
3.2 The Table Object
Any grid built by AspGrid is essentially an HTML <TABLE>. AspGrid enables you to specify <TABLE> attributes for your grid via the Table object. The Table object is obtained via the read-only property Grid.Table.For example, the following line of code sets the CELLSPACING attribute to 0:
The following line sets the WIDTH attribute to "100%":
If a property is not specified, the corresponding attribute will be omitted in the resultant HTML.
Click here for the complete list of Table's properties.
3.3 The Column Object
The Column object is responsible for setting various properties and parameters that pertain to a particular column of a grid, such as sizes, colors, fonts, controls, formatting, etc. The method Grid.Cols is used to retrieve a given column. The following code enables sorting on Column 3:
Note that Cols is Grid's default method, so the line above can be abbreviated as follows:
Column indices are 1-based. Index 0 and index 999 are reserved for the left-side and right-side control button columns, respectively. The following code sets the color of the upper-right corner to red:
The Cols method also accepts field names as indices which makes your code easier to read and maintain:
Notice however that for an expression like that to work, you must specify your connection and SQL parameters first:
Grid.Cols("name").Hidden = True
Grid.SQL = "select id, name from mytable"
Grid.Connect dsn
Since it is very common to set a certain property for an entire range of columns, AspGrid provides another method, Grid.ColRange, that returns a "compound" Column object representing a range of columns rather than a single column. Setting a property for such an object has the same effect as setting this property for every individual column in the range. For example, the line
is a shortcut for
Grid.Cols(3).Cell.Font.Face = "Courier"
Grid.Cols(4).Cell.Font.Face = "Courier"
Note that unlike the Cols method, ColRange does not accept field names as arguments, only integer indices.
Click here for the complete list of Column's properties and methods.
3.4 The Cell and Font Objects
AspGrid enables you to set attributes for individual <TH> and <TD> attributes of your grid. The Column object provides three read-only properties, Column.Header, Column.Cell and Column.Footer, all returning objects of the type Cell. It is via the Cell object that you specify the <TD> (and if appropriate, <TH>) attributes such as BGCOLOR, ALIGN, WIDTH etc. The Cell object in turn provides the property Cell.Font which allows you to supply the <FONT> tags for individual cells of your grid.
Click here for the complete list of Cell's properties, and here for Font's properties.
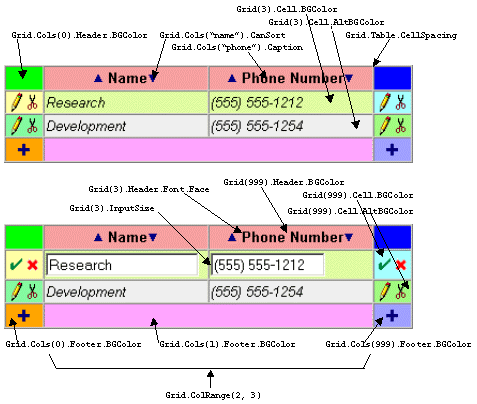
3.5 The Sample File
The sample file
demonstrates the usage of all of the objects described above. The two screenshots below are surrounded by code snippets that provide for the formatting and coloring of various grid elements.